Connecting arrows for block elements
Description
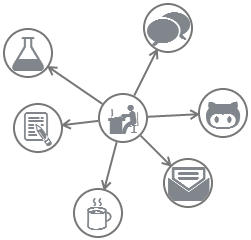
Small js library (12kb) (github) designed to help connect block elements by arrows on your web page. May be used for informational, demonstration purposes, for construction of graphs or diagrams. Arrows plotting going on canvas located on a common parent.
Using
Example 1
Methods
| Method | Parameters | Description |
|---|---|---|
$cArrows(commonParentID, [options]) |
|
Initializes 'canvas', for subsequent drawing arrows; Returned value: module instance for drawing arrows (this); |
.updateOptions(newOptions) |
|
Sets a new settings for drawing arrows; Returned value: this; |
.arrow(from, to, [options]) |
|
Draws an arrow (arrows) from-to blocks selectors. Returned value: this; * each arrow is placed in the internal storage. |
.arrows(arrowArray) |
|
Draws arrows from an array similar to .arrow();
Returned value: this; |
.clear() |
Clears canvas painted by arrows; Returned value: this; |
|
.draw() |
Paints arrows on canvas (were previously placed in the internal storage arrow() method);
Returned value: this; |
|
.redraw() |
Redraws the arrows on canvas, (like clear().draw()); Returned value: this; |
Settings
options = {[base], [arrow], [render]}
| Parameter | Type | Default value | Description |
|---|---|---|---|
| base | object | — | Basic module settings container |
base.canvasZIndex | int | -10 | z-index of creating canvas |
base.alertErrors |
bool | true | Needs to show error messages. |
base.putToContainer |
bool | true | Put metadata of created arrows in internal storage (needs to redraw: redraw(), draw() methods). |
base.canvasClass |
string | — | Set Class of created canvas element. |
base.canvasId |
string | — | Set Id of created canvas element. |
| arrow | object | — | Settings of arrows type and view. |
arrow.connectionType |
string | 'rectangleAuto' | Connection type, of the following values:
|
arrow.arrowType |
string | 'arrow' | Specifies the type of arrows:
|
arrow.arrowSize |
int | 9 | Arrow size in pixels; |
| render | CanvasContext | — | Сanvas drawing settings, is standard canvas context propertys: |
render.lineWidth |
int | 2 | Line width; |
render.strokeStyle |
color | '#2D6CA2' | Arrow color; |
render.* |
— | — | Other possible values are defined in canvas context:
|
Connection types
Example 2
rectangleAuto
center
ellipseAuto
side: 'right'
rectangleAngle: 0
ellipseAngle: 45
rectangleAuto
center
ellipseAuto
side: 'left'
rectangleAngle: 180
ellipseAngle: 225
Example 3
CEO
Vladimir Evstegneev
Vladimir Evstegneev
COO
Ruslan Dobrolubov
Ruslan Dobrolubov
Sales
Stepan Fedotov
Konstantin Shishkin
Finances
Mariya Nikolaeva
Elena Abashina
Munira Abdinazarova
IT
Mikhail Soloviev
Tasya Hlebnikova
Logistic
Leonid Voroncov



comments: