Соединительные стрелки для блочных элементов
Описание
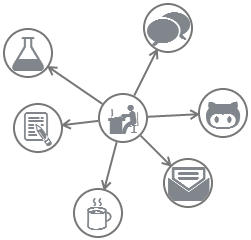
Небольшая js библиотека (12кБ) (github) позволит соединить два и более элементов на веб странице стрелками. Может быть использована в информационных, демонстрационных целях, при построении графиков или схем. Возможен выбор типа стрелки, цвета, исходящей и входящей точки соответствующих блоков. Прорисовка стрелок происходит на холсте (canvas) расположенном над общим родителем.
Использование
Пример 1
Методы
| Метод | Параметры | Описание |
|---|---|---|
$cArrows(commonParentID, [options]) |
|
Инициализирует холст (canvas), для последующего рисования стрелок. Может принимать настройки стрелок; Возвращаемое значение: экземпляр модуля для рисования стрелок (this); |
.updateOptions(newOptions) |
|
Устанавливает новый состав настроек для рисования стрелок; Возвращаемое значение: this; |
.arrow(from, to, [options]) |
|
Рисует стрелку (стрелки) от и до указанных в селекторах блоков, возможна установка настроек на стрелки, рисуемые в текущий момент. Возвращаемое значение: this; * Каждая стрелка помещается во внутреннее хранилище. |
.arrows(arrowArray) |
|
Рисует стрелки из массива аналогично .arrow();
Возвращаемое значение: this; |
.clear() |
Очищает холст от нарисованных стрелок; Возвращаемое значение: this; |
|
.draw() |
Рисует на холсте набор стрелок ранее помещенных во внутреннее хранилище методом arrow();
Возвращаемое значение: this; |
|
.redraw() |
Перерисовывает стрелки на холсте, эквивалент clear(), draw(); Возвращаемое значение: this; |
Экземпляр настроек
options = {[base], [arrow], [render]}
| Параметр | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| base | object | — | Хранит информацию о базовых настройках модуля |
base.canvasZIndex | int | -10 | z-index (положение) создаваемого элемента canvas |
base.alertErrors |
bool | true | Показывать ли сообщения об ошибках в модуле. |
base.putToContainer |
bool | true | Помещать ли метаданные о созданных стрелках в контейнер (необходим при перерисовке – redraw(), draw()). |
base.canvasClass |
string | — | Класс для создаваемого элемента canvas. |
base.canvasId |
string | — | Id для создаваемого элемента canvas. |
| arrow | object | — | Определяют настройки типа соединения стрелок, вида и размера стрелки. |
arrow.connectionType |
string | 'rectangleAuto' | Тип соединения, доступны следующие значения:
|
arrow.arrowType |
string | 'arrow' | Определяет тип стрелки:
|
arrow.arrowSize |
int | 9 | Размер стрелки в пикселях; |
| render | CanvasContext | — | Настройки рисования на холсте, являются набором стандартных значений для контекста холста. |
render.lineWidth |
int | 2 | Ширина линии; |
render.strokeStyle |
color | '#2D6CA2' | Цвет-заливка линии; |
render.* |
— | — | Прочие возможные настраиваемые параметры определенные в контексте canvas:
|
Типы соединений
Пример 2
rectangleAuto
center
ellipseAuto
side: 'right'
rectangleAngle: 0
ellipseAngle: 45
rectangleAuto
center
ellipseAuto
side: 'left'
rectangleAngle: 180
ellipseAngle: 225
Пример 3
CEO
Vladimir Evstegneev
Vladimir Evstegneev
COO
Ruslan Dobrolubov
Ruslan Dobrolubov
Sales
Stepan Fedotov
Konstantin Shishkin
Finances
Mariya Nikolaeva
Elena Abashina
Munira Abdinazarova
IT
Mikhail Soloviev
Tasya Hlebnikova
Logistic
Leonid Voroncov



комментарии: