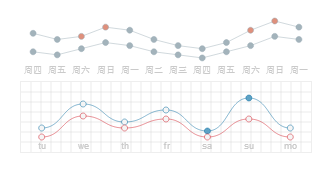
Виджет посещаемости сайта на html5 canvas
Возможности
- Строить график на основе массива данных;
- Строить график на основе номер счетчика Яндекс.Метрики;
- Возможна частичная или полная кастомизация внешнего вида Информера;
- График строится с использованием html5 canvas;
Использование
Пример
Методы
| Метод | Параметры | Описание |
|---|---|---|
$informer(canvasID, [options]) |
|
Производит инициализацию модуля, устанавливается обработчик события на движение мышью по холсту; Возвращаемое значение: экземпляр модуля; |
.showStat(graph_type, data, [style]) |
|
Производит построение необходимого графика на основе массива данных и настоек вида; |
.showYandexStat(graph_type, counter_id, [style]) |
|
Производит построение необходимого графика осуществляя запрос к серверам Яндекс.Метрики за данными о посещениях сайта. Внимание:
|
.redraw() |
- | Перерисовка графики на холсте. |
Настройки модуля
$informer(canvasID, options)
| Параметр | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
font |
string | '10px Sans-Serif' |
Используемый шрифт. |
fontColor |
'#97A9B2' |
Цвет шрифта. | |
hintBg |
color | '#A3B3BB' |
Фоновый цвет выплывающей подсказки. |
hintTextColor |
color | '#fff' |
Цвет шрифта выплывающей подсказки. |
hintScale |
int (%) | 120 |
Масштаб области вокруг элемента, при котором появляется выплывающая подсказка. |
showCaption |
bool | false |
Показывать подпись к графику |
caption |
string | 'metrika.yandex.com' |
Текст подписи к графику. |
showGrid |
bool | false |
Показывать сетку. |
showDayOfWeek |
bool | true |
Показывать дни недели. |
weekDays |
Array | ['su', 'mo', 'tu', 'we', 'th', 'fr', 'sa'] |
Массив дней недели. |
showDaysOfMonth |
bool | false |
Показывать дни месяца. |
Пример:
var stat1 = $informer('informerID', {font: 'bold 10px Arial', fontColor: '#f00'});
Отображение графика
.showStat(graph_type, data, [style])
.showYandexStat(graph_type, counter_id, [style])
Параметры:
| Параметр | Тип | Описание |
|---|---|---|
graph_type |
string |
Тип графика. Доступные типы графиков:
Вы можете использовать один из доступных типов графика или создать свой (инструкция). У каждого типа графика свой набор стилей. |
data |
object |
Данные о числе посетителей и количестве просмотров страниц:
Вы так же можете открыть публичный доступ к своей статистике и использовать API Яндекс Метрики для обращения за данными о посещаемости сайта. |
counter_id |
string |
Номер счетчика Яндекс.Метрика. Осуществляет запрос за данными о посещаемости на сервера Яндекса, после чего
формируется набор данных о просмотрах страниц и вызывает метод Внимание:
|
style |
object |
Для каждого типа графика предназначен свой набор стилевого оформления.
Стилевое оформление для
Стилевое оформление для
|


комментарии: